Table Of Content

Fluent is as much about designers as it is about developers. Right now, all of the places that we talk about are geared to engagement at the Dev Center. And by engage, we mean look at the APIs, download sample apps, look at the code. The important thing to note is that this isn’t just designers’ blue-sky thinking. It’s driven from real customer insight, as well as engineering and product goals. To understand how product design works, you need to sort everything out.
Platform-level changes
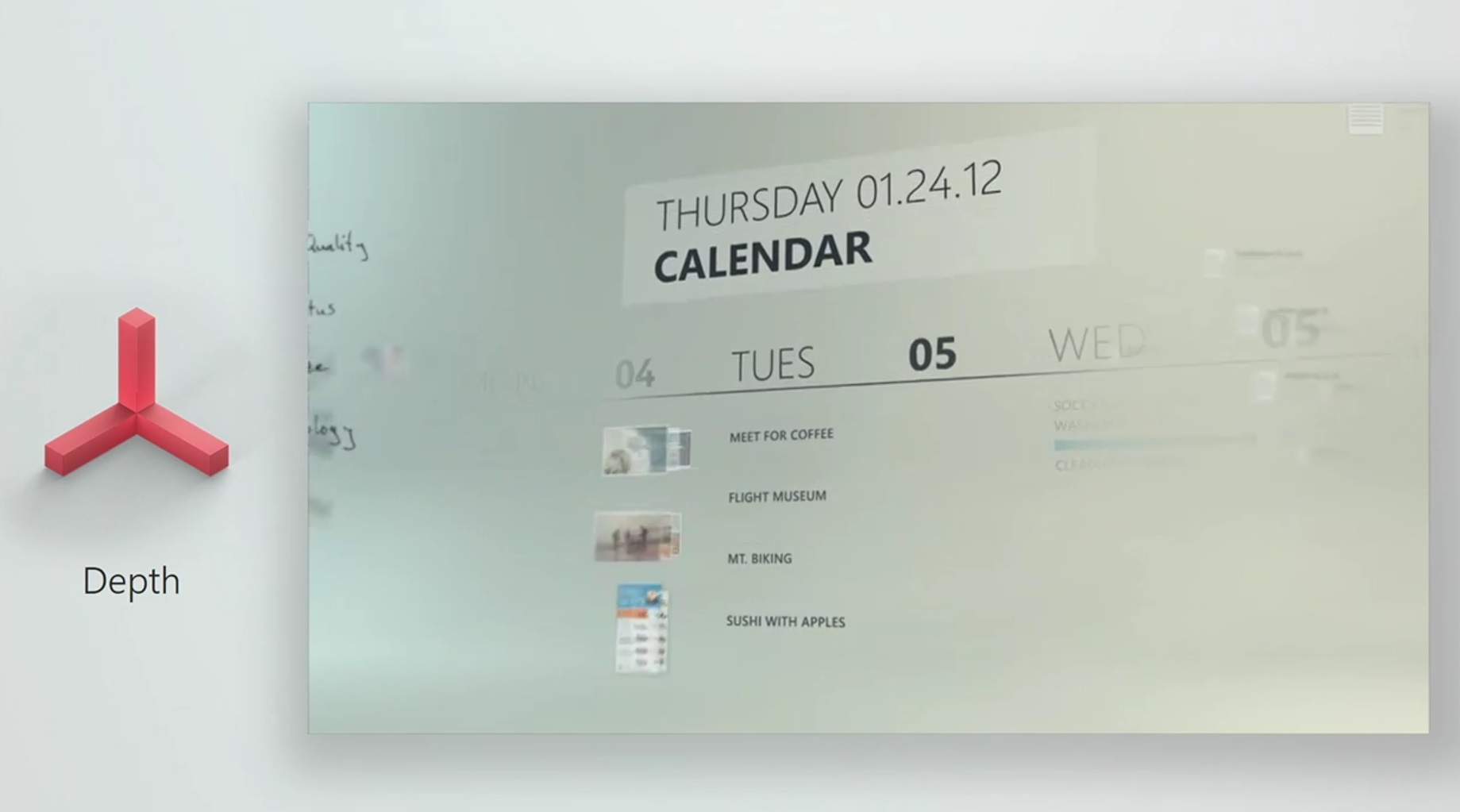
Guidelines and Brand Books – Guides describe the use of a company logo, typography, and color. Depth is presented via drop shadows and Z-depth layering.[26][27] This is especially apparent in the redesigned Office app in 2019. In Windows 11, the use of depth is expanded by overlapping different surfaces with different opacities of the Mica material. Level up your software skills by uncovering the emerging trends you should focus on. "This enabled us to isolate the main issue and make the right design improvements," Ragavendra explained in an April 15 post. Because only one design iteration was needed, he noted that tooling, prototyping and testing costs were saved, as well as time – which can mean a lot.

Fluent palettes
The design system is created after completing work on the project and provides the basis for creating new website design pages. This will help front-end developers and designers develop a new product visualization and reduce testing time at the next stage of work. Creating a design system will require effort and time, but in the future, it will be possible to create new website pages in a single form much faster than using only the UI kit. Agile methodologies emphasize flexibility, rapid iteration and stakeholder collaboration. Integrating systems dynamics into agile practices allows IT professionals to model and simulate the behaviors of complex systems over time. This predictive capability can inform sprint planning, risk management and the prioritization of features based on their potential impact on the system.
A designer’s guide to the Fluent Design process and co-creation one year after its introduction
Keep accessibility top of mind when building Fluent experiences with color. Select colors in the shared palette are specifically used to communicate feedback, status, or urgency. These are known as semantic colors and they should always convey important information.
Choose your language
To stay in-the-know with Microsoft Design, follow us on Twitter and Facebook, or join our Windows Insider program. With a proliferation of new design tools on the market that bring design and development closer together, we can do more with less. As a 10-year design veteran at the company, I’m excited to share my perspective on how we got here and where we’re heading.

Designing with Fluent
That means seamless handoff from design to development, every time. Keep your content organized, readable, and balanced by optimizing the composition as window size increases. For example, reposition vertically stacked elements horizontally to follow a natural left to right reading order, create balance in the design, and retain visual focus on important page elements.
Your experiences should consider, learn, and reflect a range of perspectives and abilities for the benefit of all. Less visual clutter and noise keeps people centered, calm, and confident. Your experiences should inspire action, drawing you forward, simply and seamlessly. Experiences are intuitive and expected, creating a feeling of reliability and trust. Enable the Fluent 2 UI kits from the Libraries dialog in the Assets panel. To ensure the UI kits are always available in your drafts, automatically enable them in Account settings.
How Microsoft designed its new colorful Windows 10 icons - The Verge
How Microsoft designed its new colorful Windows 10 icons.
Posted: Thu, 20 Feb 2020 08:00:00 GMT [source]
App Icons
Fluent isn’t a product — the experiences we make and evolve to empower our users are the product. We want simple elements, systematic processes, and coherent products to be synonymous with Microsoft design. Design principles are a set of values that express a shared vision and help guide decision making. They influence how product designers approach and solve problems.
Our efforts do not seek a one-size-fits-all answer or design for the lowest common denominator. Instead, Fluent must encompass our shared foundation plus layers of product experience and brand expression, across platforms. Fluent is evolving to be more than a set of outcomes and will define the process by which we collectively design and build products. It represents the growth and influence of design thinking within Microsoft. Your app creator audiences are made up of a mix of designers and developers. Historically, Microsoft has been such an engineering-oriented company that when we built the Insider Hub and the feedback tools, we started by wanting to energize and engage the developer community.
Adjust page margins to add white space and balance to the composition. This allows the content to breathe resulting in a more visually appealing design. For example, a hero component can stretch to the full width of the window to show more of the background image.
And to wonder how we could build on the collective cross-disciplinary excellence of our Microsoft design and engineering community — a key component of Fluent. The Audi design system provides the user interface and UX principles and components with expandable code snippets. The design system is a unique element on each component page that demonstrates every correct and incorrect implementation. Identifying primary choices involves setting clear, measurable goals, a principle that resonates with the outcome-focused nature of agile methodologies. For developers, defining these outcomes provides a clear direction for the project, facilitating prioritization and helping to maintain focus on delivering value to the end-users. This wider perspective can help in anticipating challenges and opportunities for improvement.
For example, the San Francisco type ramp is only in the iOS UI kit. Regions are groupings of columns, rows, or modules that form an element of a composition. The most important elements and pieces of content take up the biggest pieces of the grid.
















